In this post we’ll quickly go into how to set up a screen to display when a player dies. As with all quick tutorials, this assumes you have at least a basic knowledge of working in Unreal.
Create an event dispatcher to trigger on Player Death
I like to use the component system, so for this I first set up a Health Component and attached it to the Player Character.
In the Health Component, I set up a basic health system to track health and take damage, along with an event dispatcher to announce when the player health was reduced to zero:

In the Player Character, I created a debug keybind to call the TakeDamage function from my Health Component.

Create a game over screen UI
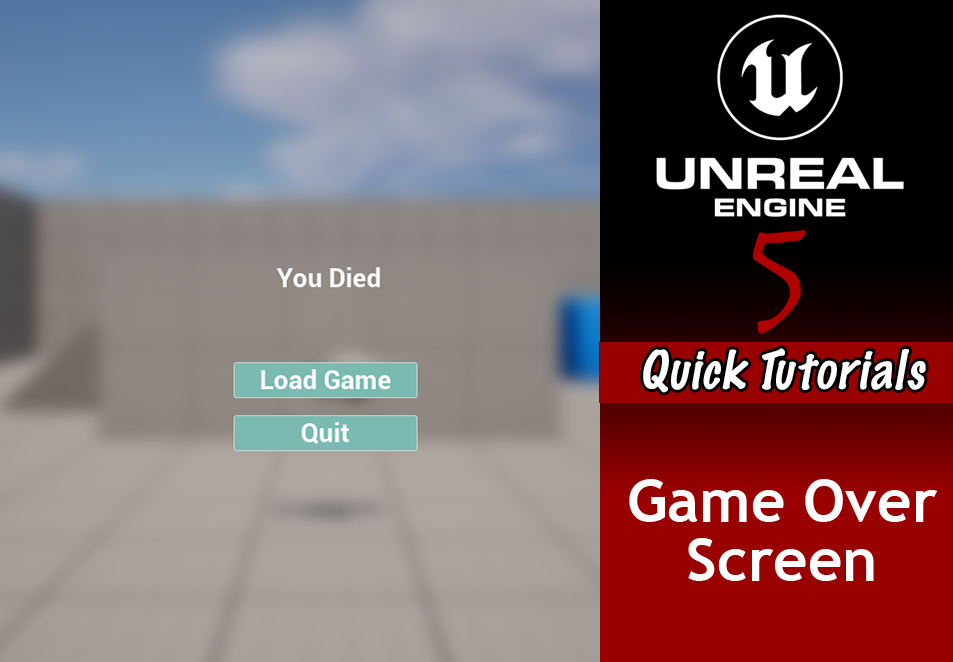
Add elements that you want. In my example, I just added text and buttons to load or quit the game.

(Optional) Create a custom game mode
You’ll want the next two steps set up in a game mode. You could use the default if you’re using a template, or you can create a new one. Either way, the game mode is where level controls are set up will control the rules for the maps. Part of that will be determining if the player has died.
The Game Mode blueprint you want to create depends on the kind of game you’re making:
- Single Player: GameModeBase
- MultiPlayer: GameMode
See How to use Game Modes, States and Instances for game mode creation and setup instructions.
Display the game over screen on player death
In the your game mode, create a new custom event. I named mine TriggerDeathScreen.
To display the UI, in the TriggerDeathScreen event Create a Widget, select the class of the death screen UI, then Add to Viewport.
To allow the player to interact with the UI, set Show Mouse Cursor to true and Set Input Mode to UI Only.

Listen to the On Player Death dispatch
In the Game Mode, bind to the On Player Death. Get the player character, cast to the Character Type (in my case, FirstPersonCharacter), grab a reference to the Health Component then connect it to the Bind Event on Player Death.
From the event Pin, create a new event and select the TriggerDeathScreen event.

Final result